Для оформления нумерованных списков используются тэги. Стилизация номеров строк (цифр) в упорядоченных списках ol
Описание
Атрибуты
reversed: Указывает, что элементы списка будут идти в порядке убывания (вместо порядка по возрастанию). Возможные значения логического атрибута:- 1 - десятичные числа (1, 2, 3, 4 ...).
- A - латинские буквы в алфавитном порядке, в верхнем регистре (A, B, C, D ...).
- a - латинские буквы в алфавитном порядке, в нижнем регистре (a, b, c, d ...).
- I - римские цифры в верхнем регистре (I, II, III, IV ...).
- i - римские цифры в нижнем регистре (i, ii, iii, iv ...).
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Абзацы
- Разрывы строк
- Списки , и элементы списков
- Заголовки
- Горизонтальные линейки
- Булка
- Пирожок
- Буханка
- Пирог
- Булка
- Пирожок
- Буханка
- Пирог
- Булка
- Пирожок
- Буханка
- Пирог
- Булка
- Пирожок
- Буханка
- Пирог
- Пила
- Отвертки
- Прямая
- Крестовая
- Дрель
- отмечается маркером,
нумерованный список —- — каждый элемент списка
- отмечается цифрой,
список определений — — состоит из пар термин- —
- определение.
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение. Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
1. Маркированный список
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List) . Создаётся с помощью парного тега
. В качестве маркера элемента списка выступает метка, например, закрашенный кружок.Браузеры по умолчанию добавляют следующее форматирование блоку списка:
Каждый элемент списка создаётся с помощью парного тега
- (от англ. List Item) .
- доступны .
- Microsoft
- Apple
 Рис. 1. Маркированный список
Рис. 1. Маркированный список
2. Нумерованный список
Нумерованный список создаётся с помощью парного тега . Каждый пункт списка также создаётся с помощью элемента
- отмечается цифрой,
- . Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
- доступен атрибут value , который позволяет изменить номер по умолчанию для выбранного элемента списка. Например, если для первого пункта списка задать
- , то остальная нумерация будет пересчитана относительно нового значения.
Для тега
- доступны следующие атрибуты:
- Microsoft
- Apple
- и
- доступны .
- Режиссер:
- Петр Точилин
- В ролях:
- Андрей Гайдулян
- Алексей Гаврилов
- Виталий Гогунский
- Мария Кожевникова
 Рис. 3. Список определений
Рис. 3. Список определений
4. Вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов . Разметка для вложенного списка будет следующей:
- Пункт 1.
- Пункт 2.
- Подпункт 2.1.
- Подпункт 2.2.
- Подпункт 2.2.1.
- Подпункт 2.2.2.
- Подпункт 2.3.
- Пункт 3.
 Рис. 4. Вложенный список
Рис. 4. Вложенный список
5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
counter-reset сбрасывает один или несколько счётчиков, задавая значение для сброса;
counter-increment задаёт значение приращения счётчика, т.е. с каким шагом будет нумероваться каждый последующий пункт;
content — генерируемое содержимое, в данном случае отвечает за вывод номера перед каждым пунктом списка.Ol { /* убираем стандартную нумерацию */ list-style: none; /* Идентифицируем счетчик и даем ему имя li. Значение счетчика не указано - по умолчанию оно равно 0 */ counter-reset: li; } li:before { /* Определяем элемент, который будет нумероваться — li. Псевдоэлемент before указывает, что содержимое, вставляемое при помощи свойства content, будет располагаться перед пунктами списка. Здесь же устанавливается значение приращения счетчика (по умолчанию равно 1). */ counter-increment: li; /* С помощью свойства content выводится номер пункта списка. counters() означает, что генерируемый текст представляет собой значения всех счетчиков с таким именем. Точка в кавычках добавляет разделяющую точку между цифрами, а точка с пробелом добавляется перед содержимым каждого пункта списка */ content: counters(li,".") ". "; }
 Рис. 5. Многоуровневый нумерованный список
Рис. 5. Многоуровневый нумерованный список
Таблица 1. Атрибуты тега
Атрибут Описание, принимаемое значение reversed Атрибут reversed задает отображение списка в обратном порядке (например, 9, 8, 7…). start Атрибут start задает начальное значение, от которого пойдет отсчет нумерации, например, конструкция - первому пункту присвоит порядковый номер «10». Также можно одновременно задавать тип нумерации, например,
- .
type Атрибут type задает вид маркера для использования в списке (в виде букв или цифр). Принимаемые значения:
1 — значение по умолчанию, десятичная нумерация.
A — нумерация списка в алфавитном порядке, заглавные буквы (A, B, C, D).
a — нумерация списка в алфавитном порядке, строчные буквы (a, b, c, d).
I — нумерация римскими заглавными цифрами (I, II, III, IV).
i — нумерация римскими строчными цифрами (i, ii, iii, iv).3. Список определений
Списки определений создаются с помощью тега
Блок списка определений имеет следующие стили браузера по умолчанию:
Для тегов
- ,
-
, как показано ниже.
- Первый пункт
- Второй пункт
- Третий пункт
Если не указывать никаких дополнительных атрибутов и просто написать тег
-
, то по умолчанию применяется список с арабскими числами (1, 2, 3,...), как показано в примере 11.3.
- создание пунктуальности (никогда не будете никуда опаздывать);
- излечение от пунктуальности (никогда никуда не будете торопиться);
- изменение восприятия времени и часов.
- арабские числа (1, 2, 3, ...);
- прописные латинские буквы (A, B, C, ...);
- строчные латинские буквы (a, b, c, ...);
- прописные римские числа (I, II, III, ...);
- строчные римские числа (i, ii, iii, ...).
- Король Магнум XLIV
- Король Зигфрид XVI
- Король Сигизмунд XXI
- Король Хусбрандт I
- (элемент списка).
Поддержка браузерами
Атрибут
Opera
IExplorer
Edgestart , type Да Да Да Да Да Да reversed Да Да Да Да Нет Нет Атрибуты
Атрибут Значение Описание compact compact Не поддерживается в HTML5.
Указывает, что список должен быть меньше обычного размера (line-height : 80% ).
Используйте CSS вместо данного атрибута.reversed Указывает, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge. start number Определяет начальное значение нумерованного (упорядоченного) списка. Значения должны быть целочисленными, допускается использование отрицательных значений. При использовании с буквами (type = "A" и type = "a" ), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = "4" , будет соответствовать букве "D" и список начнётся именно с неё. При использовании значения start = "27" счетчик обнуляется, при этом список становится двухзначным ("27" = "AA", "28" = "AB", "29" = "AC"...). type 1 (по умолчанию)
A (большие)
a (строчные)
I (римские большие)
i (римские маленькие)Определяет тип маркера, который используется в построении нумерованного (упорядоченного) списка. Пример использования
Пример использования тега <ol> <span> - Первый пункт Второй пункт
- Третий пункт
- Первый пункт.
- Второй пункт.
- Третий пункт.
Выглядеть на странице это будет соответственно так:
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега
-
.
Например:
Ещё один интересный атрибут - type , который позволит Вам задать буквенную нумерацию ("A" – большие, "a" – строчные), либо нумерацию из римских цифр ("I" – в верхнем регистре, "i" – в нижнем регистре).
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
Пример использования атрибута type HTML тега <оl> - >
- Третий пункт
- Первый пункт Второй пункт
- Третий пункт
- Первый пункт Второй пункт
- Третий пункт
- Первый пункт Второй пункт
- Третий пункт
- ):
Пример нумерованного списка, вложенного в другой нумерованный список<span> -
Первый пункт
- Третий пункт Второй пункт
-
Первый пункт
- Третий пункт
Пример 11.3. Создание нумерованного списка
Нумерованный список Работа со временем
Результат данного примера показан на рис. 11.3.
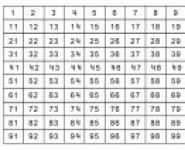
Рис. 11.3. Вид нумерованного списка
Заметьте, что в нумерованном списке также добавляются автоматические отступы сверху, снизу и слева от текста.
В качестве нумерующих элементов могут выступать следующие значения:
Для указания типа нумерованного списка применяется атрибут type тега
-
. Его возможные значения приведены в табл. 11.2.
Табл. 11.2. Типы нумерованного списка
Тип списка Код HTML Пример Арабские числа
1. Чебурашка
2. Крокодил Гена
3. ШапоклякПрописные буквы латинского алфавита
A. Чебурашка
B. Крокодил Гена
C. ШапоклякСтрочные буквы латинского алфавита
a. Чебурашка
b. Крокодил Гена
c. ШапоклякРимские числа в верхнем регистре
I. Чебурашка
II. Крокодил Гена
III. ШапоклякРимские числа в нижнем регистре
i. Чебурашка
ii. Крокодил Гена
iii. ШапоклякЧтобы начать список с определенного значения, используется атрибут start тега
-
. При этом не имеет значения, какой тип списка установлен с помощью type
, атрибут start
одинаково работает и с римскими и с арабскими числами. В примере 11.4 показано создание списка с использованием римских цифр в верхнем регистре, начинающихся с восьми.
Пример 11.4. Нумерация списка
Римские числа Результат данного примера показан на рис. 11.4.

Рис. 11.4. Нумерованный список с римскими числами
HTML тегиЗначение и применение
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега
-
(сокращенное от английского ordered list
- упорядоченный список). Каждый элемент списка начинается с тега
- >
- >
- >
Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка
Выглядеть на странице это будет соответственно так.
16.03.2021Компьютер
Примечание: атрибут reversed поддерживается только браузерами Chrome и Safari.
Start: Устанавливает начальное целочисленное значение, с которого будет начинаться нумерация элементов в списке. Пример » type: Определяет вид маркера, который будет использоваться для элементов списка:
Тег
- так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
ol { display: block; list-style-type: decimal; margin-top: 1em; margin-bottom: 1em; margin-left: 0; margin-right: 0; padding-left: 40px; }Пример
Продолжим наши разговоры о началах html. В этой статье я хочу поговорить о том, как создавать абзацы, списки и заголовки в тексте. А так же, об одиночных тегах
и
.
Настоятельно советую ознакомиться с первым уроком этой серии, а так же, с вводной статьей о начале изучения html тем, кто еще не ознакомлен с ними.
Теперь мы продолжим изучение тегов. Я буду предполагать, что читатель уже ознакомлен с материалом указанных выше статей.
Как всегда, план работы:
Абзацы
Текст почти всегда состоит из абзацев. Абзац — это элемент текста, несущий законченную мысль.
В html абзац, как можно судить из заголовка, обозначается . Буква «p» взята из слова «paragraph», что как-раз обозначает «абзац».
Рассмотрим пример:
Текст первого абзаца. Он содержит мысль. Но вот мысль закончилась.
Вот уже началась другая мысль и мы пишем ее в другом абзаце.
Как видно, применение абзацев очень просто и не требует особых комментариев. Если посмотреть этот код в браузере, то мы увидим две строки, между которыми есть одна пустая строка. В русских текстах, абзац принято отделять не пустой строкой, а смещением первой строки вправо. Но в Интернете часто применяется именно такое форматирование, поэтому часто его оставляют и в русскоязычных текстах. Однакое, если такое поведение не устраивает, его можно поменять при помощи CSS.
Разрывы строк
Иногда требуется перевести строку, не заканчивая при этом мысль, не закрывая абзац. То есть, просто перейти на новую строку. Для этого есть одиночный тег
. Вот пример его применения:
Ветер весело гуляет
И кораблик подгоняет
Он бежит себе в волнах
На поднятых парусах.
Этот фрагмет стихотворения А.С. Пушкина помог нам проиллюстрировать действие тега
. Я специально последние две строки этого четверостишия разместил в одной строке кода, чтобы показать, что строки переносятся на новую строку не из-за того, что мы расставили переносы строк, а из-за того, что мы расставили теги
. Этот тег совсем простой и не нуждается в подробных пояснениях, поэтому на этом мы закончим его обсуждать.
Списки , и элементы списков
Иногда в тексте нужно перечислить что-то. Для этой цели применяются три тега: ul, ol, li. Все эти теги контейнерные, но тег всегда содержится в одном из контейнеров или , и не имеет смысла вне них. Контейнер ul применяется, когда нам не важен порядок перечисляемых позиций, и мы не хотим акцентировать внимание на порядке, в котором они идут. А тег ol, наоборот, акцентирует внимание на последовательности следования элементов, автоматически нумеруя каждую строку. Рассмотрим пример:
На экране браузера этот код будет выглядеть так:
Если мы просто заменим тег ul на тег ol, то получим нумерованый список:
Теперь это выглядит так:
Никто не запрещает вкладывать один список в другой, формируя вложенные списки с подсписками:
Инструменты:
Нужно немного поэкспериментировать с этими списками, чтобы приучиться их использовать. Есть еще один вид списков, но он применяется редко, поэтому я не буду о нем сейчас рассказывать. Может быть, в другой статье.
Конечно, как и все остальное, внешний вид этих элементов может быть изменен до неузнаваемости при помощи CSS.
Заголовки
Конечно, абзацы помогают в структурировании документов. Но для того, чтобы разбить большой текст на меньшие логические части, можно озаглавить каждую из них. Каждая часть может содержать еще подчасти, со своими заголовками нижнего уровня, и так далее. Для задания заголовка, служат теги
Меньше слов, больше дела!
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
маркированный список —
- — каждый элемент списка
Нумерованные списки представляют собой набор элементов с их порядковыми номерами. Вид и тип нумерации зависит от атрибутов тега
-
, который и применяется для создания списка. Каждый пункт нумерованного списка обозначается тегом